线性代数
Gorm
药物化学
目标检测
软件
深度信息
完全背包
小端
动态背景
CountDownLatch
CyclicBarrier
InnoDB使用事务
时间尺度
代码混淆
angular.js
搜索框
方案
sas
BP神经计算
闲聊对话系统
内容运营
VR直播
百叶窗
pip
第三方库
职业规划
java EE
模型部署
抖音
PMO
vue车位共享
电视剧
Qt实现截图功能示例
Kafka系列
买房
漏洞扫描
网络期末复习
国产低功耗lora芯片
软件开发
RTP
【Vue3+Ts project】认识 defineAsyncComponent( )
Vue3内如何使用 defineAsyncComponent <script setup lang"ts" name"Home"> import { defineAsyncComponent } from vue; const KnowledgeList defineAsyncComponent(() > import(文件路径)) </script> <template> <div> <…
前端使用highlight.js代码高亮显示(服务端返回前端代码的字符串格式)
目录前端代码高亮JavaScript库为什么选择lighlight.js库关于lighlight.js库使用lighlight.js库需要用到其它JavaScript库解决相关功能的类似项目关于前端内容的相关工具其它内容认真看完一定会有所收获
前端代码高亮JavaScript库
可以参考如下博客 链接: 专为开发…
爱心树表白动画源码——免费分享
说明: 源码非本人所写,来自网络,看到好多人都在找这个源码,而好多都需要下载积分,故此免费分享该源代码,亦作为学习探讨、提高个人技术之用,谢谢! 效果图: 修改提示&…
设计HTML5文档结构
定义清晰、一致的文档结构不仅方便后期维护和拓展,同时也大大降低了CSS和JavaScript的应用难度。为了提高搜索引擎的检索率,适应智能化处理,设计符合语义的结构显得很重要。
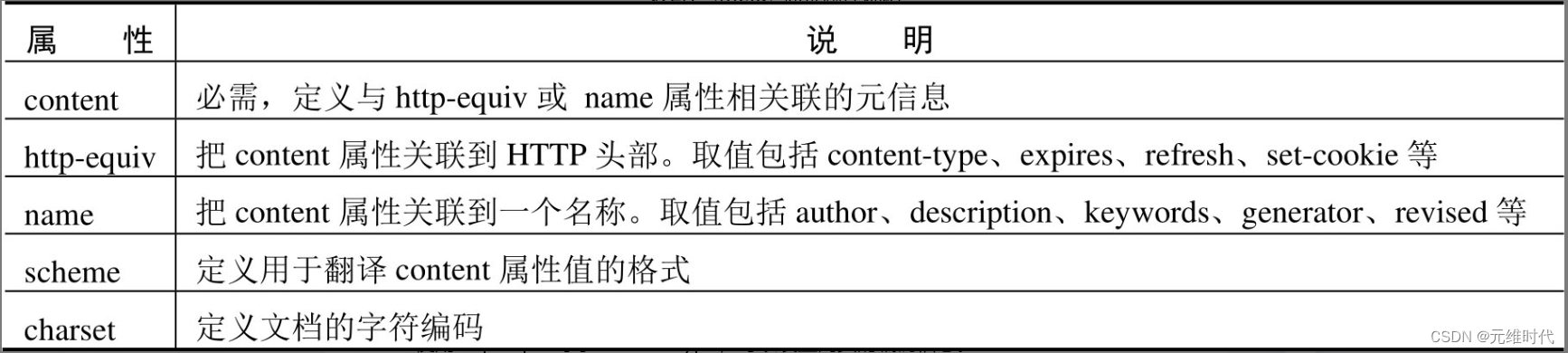
1、头部结构
在HTML文档的头部区域,存储着各种网页元…
图片加载失败捕获上报及处理
图片加载失败捕获上报及处理
前端页面中加载最多的静态资源之一就是图片了,当出现图片加载失败时,非常影响用户体验。这时候我们就需要对图片是否成功加载进行判断,并对图片加载失败进行处理。
图片加载监听
单个捕获
HTML中的img标签可以…
2024届Lazada广告技术团队暑期实习招聘
【团队介绍】
我们阿里巴巴国际数字商业集团-Lazada广告技术团队,致力于为东南亚广告主提供全方位的数字营销服务,让他们的品牌获得更多的曝光和销量,同时也致力于让lazada成为东南亚最具有影响力的电商平台。在我们的团队中,你将…
深入Vite:再谈ESM的高阶特性
谈到前端模块化的发展历史,就一定不会漏掉ESM,除此之外,还有大家熟知的CommonJS、AMD、CMD以及ES6等。目前, ESM 已经逐步得到各大浏览器厂商以及 Node.js 的原生支持,正在成为主流前端模块化方案。
而 Vite 本身就是…
vue3什么场景使用computed?如何使用
使用computed的原因:
基础示例:
模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。比如说,我们有这样一个包含嵌套数组的对象:js
const author reactive({na…
「轻松转换文件格式,一键修改文件的格式让文件管理更简便!」
在日常工作和生活中,我们经常会面临需要修改文件格式的情况。无论是转换文件为更普遍使用的格式,还是根据特定需求调整文件的扩展名,都需要一个简单而有效的文件管理工具来完成这项任务。那么,文件批量改名高手将会让您在文件格式…
百度地图API 添加标注图片和鼠标点击标注图片弹窗
代码目录结构(图片按对应命名保存) 1.png pin.png 效果 代码
<html><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title>百度地图 API marker</…
七夕,你用代码表白了吗
听说七夕快到了,表白素材赶紧先准备好。。。 目录0、委婉的表白1、比较直接2、有文化的3、除了"好呀",没有更好的选择4、当然,有时候也有意外情况0、委婉的表白
Python 代码:
import stringl string.ascii_letterss …
JavaWeb(11)——前端综合案例5(小黑记事本)
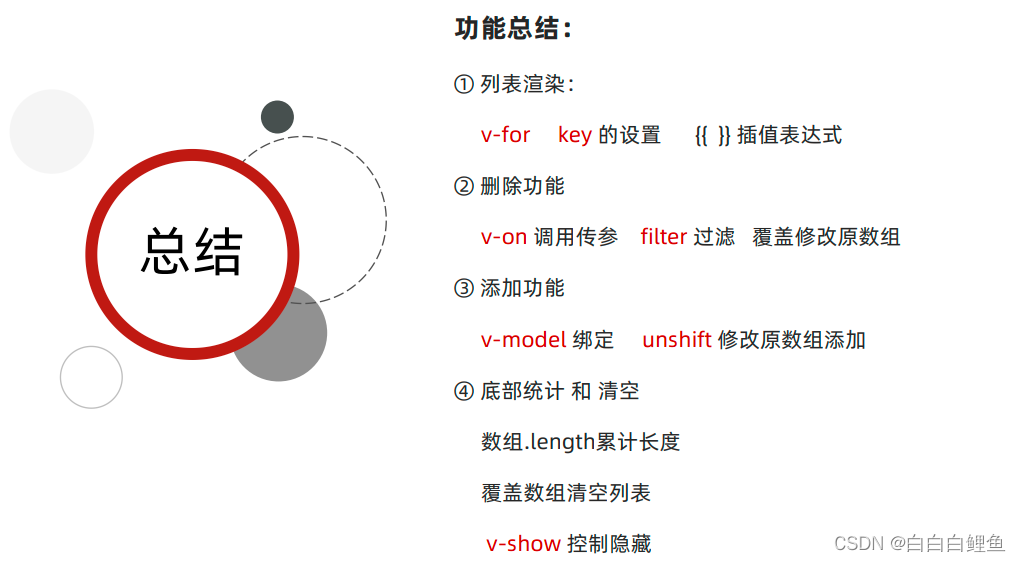
一、实例需求 ⌛ 功能需求: ① 列表渲染 ② 删除功能 ③ 添加功能 ④ 底部统计 和 清空任务 二、代码实现 ☕
<!DOCTYPE html>
<html lang"en">
<head>
<meta charset"UTF-8" />
<meta http-equiv"X-UA-Compa…
html 二进制 blob 给图片赋值
1、html 二进制流 (非base64),给图片赋值 var reader new FileReader(); reader.onload function (e) { var img document.querySelector(#canvas_img); img.src e.target.result; }; // data 二进流 reader.readAsDataURL(data); 2、 l…
前端ztree默认选中第一个节点
var zTree $.fn.zTree.getZTreeObj("treeDemo");
var nodes zTree.getNodes();
zTree.checkNode(nodes[0], true, true);文章参考:https://blog.csdn.net/qq_37212970/article/details/102928425
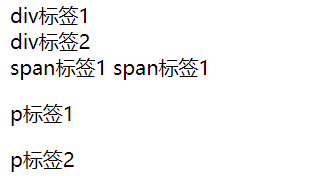
Javaweb-标签介绍
常用标签
注释
<!---->
在Javaweb中这个符号表示注释2.换行
<br/>3.水平线
<hr/>4.字体标签font, color修改颜色,face修改字体, size修改大小
<font color"red" face"宋体" size"5"…